Вот до чего докатился... сам плагины для Joomla! писать начал.
Всё началось с того, что я пытался найти подходящий плагин (для Joomla! 3) для показа больших фотографий на этом блоге. Плагинов таких - до хрена и трошки, но вот беда: все они имеют недостатки, с которыми я не совсем хотел мириться:
Первая и главная причина - все без исключения плагины используют "обёртку", и, в лучшем случае, это тег ссылки <a>, которым надо оборачивать изображение. Учитывая тот факт, что в статьях я использую много фотографий, приходилось с каждой фотокой возиться в редакторе Joomla!, теряя кучу времени на:
- вставить фотографию из медиатеки, при этом скопировать путь до фотографии;
- сделать ссылку и вставить скопированный путь на фотку;
- выключить редактор и найти в коде нужную фотографию;
- добавить класс или дополнительный атрибут, чтобы идентифицировать ссылку как лайтбокс.
Иногда обёртка представляла собой нечто несуразное в фигурных скобках с кучей дата-атрибутов (например в плагине RockBox, который я использовал до сих пор). Использование такой обёртки не даёт показ фотографии в визуальном редакторе Joomla!. Я же хотел простое красивое решение, которое использует только имеющиеся средства Joomla!.
Вторая причина - это громоздкость лайтбоксов, навороченность настроек и куча фичей, которые я никогда не использовал (не наравилась их реализация или отображение, или просто были нафиг не нужны)
Третья причина - мне нужно было как-то автоматически центрировать изображения, если они меньше области текста. Для этого я каждый раз использовал кнопку "По-центру" в редакторе, но вы посмотрите, сколько лишнего текста эта кнопка засовывает в код, чтобы отцентрировать изображение! Я же решил что было бы классно прописать это стразу в класс.
Четвертая причина - мне не нужны автоматически сгенерированные маленькие предосмотры (THUMB), которые не просто забивают мои папки с фотографиями, так ещё и генерируются в большинстве случаев неправильно. Обычно я уменьшаю фотографии до разумных пределов (например до высоты формата HD, которая стала стандартом для десктопных мониторов) и этого хватает для того, чтобы быстро загрузить страничку даже если на ней много фотографий, который плагин может увеличить до размеров экрана монитора.
Пятая причина - при переходе на новую версию Joomla! приходится искать соответствующую новую версию плагина, что не всегда возможно т.к. программистам свойственно забрасывать свои проекты... Я один раз уже на такое наткнулся.
Короче говоря, мне хотелось маленькое, легкое решение, простое в использовании. Я всё пытался найти плагин, в котором нужно было добавить просто один класс к изображению (и никаких оберток!) и все мои пожелания будут мгновенно реализованы! И никаких лишних телодвижений в оформлении статьи!
Я лазил примерно неделю в интернете в поисках такого плагина, но так ничего и не нашел... Может плохо искал?...
В конце концов, мне надоело тратить время на поиски и я решил, что быстрее будет написать собственный плагин, в котором смогу реализовать всё, что мне было нужно. А интернет мне в этом поможет. Плагин получился лёгкий, маленький, и использует только включенную в Joomla! по умолчанию библиотеку jQuery.
Результат работы плагина можете увидеть на этом сайте в любой новой статье, а скачать его можно по этой ссылке:
plg_dslightbox_v2.2.zip - 11 Kb, (Joomla! 2.5, 3.x) - Самая свежая версия
После установки не забудьте активировать его и... всё! Плагин готов к работе.
Как использовать
После вставки изображений в статью (в нужном для лайтбокса размере по ширине и высоте), выключить редактор и ко всем изображениям в тег <IMG> добавить класс ".ds-lb" (процесс можно автоматизировать поиском-заменой, в отличие, например, от оберток).
Пример:
<img class="ds-lb" src="/images/elbowfall.jpg" alt="" />

Так же плагин предоставляет дополнительные классы ".ds-center", ".ds-left" и ".ds-right" (просто как опция), которые не делают "лайтбокс", но сохраняют единое оформление всех изображений (рамка) и форматируют их относительно текста статьи (центрирование или обтекание слева или справа).
Пример:
<img class="ds-center" src="/images/horses.jpg" alt="" />

Либо могут использоваться совместно с классом "ds-lb" для определения обтекания текста миниатюры лайтбокса, например:
<img class="ds-lb ds-right" src="/images/horses.jpg" alt="" />
Eсли добавить текст в аттрибут "alt" или 'title', то он появиться в лайтбоксе в соответствии со следующей логикой:
если атрибут 'title' не пустой – берем подпись с 'title'
если атрибут 'title' не существует – берем подпись с атрибута 'alt'
если атрибут 'title' пустой – не показываем подпись и окно подписи (даже если есть что-то в атрибуте ‘alt’
Пример:
<img class="ds-lb" src="/images/elbowfall2.jpg" title="Лето в Kananaskis Country. Elbow Falls. 2011" />

Как я уже и говорил выше, основная идея этого плагина - меньше ковыряний в коде, меньше лишних телодвижений для добавления фотографий. Например, ввести описание в тег 'alt' можно просто выделив избражение в редакторе TinyMCE и кликнув кнопку "Вставить/редактировать изображение":

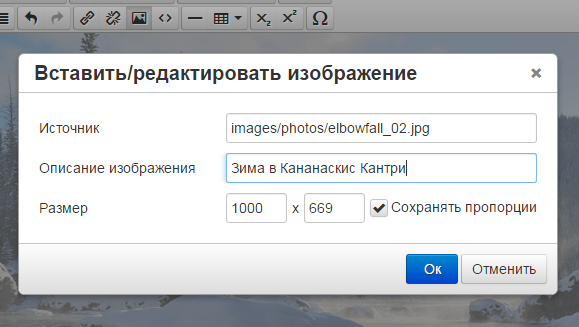
после чего в свойствах изображения появиться возможность отредактировать поле "Описание изображения" - то, что потому будет в теге 'alt':

В этом же окне можно задать размер миниатюры. Если ничего не задавать изображение примет размер ширины статьи. Согласитесь, это проще, чем искать в коде нужное изображение и вручную добавлять атрибут. И поьзуемся мы только имеющимися средствами Joomla!.
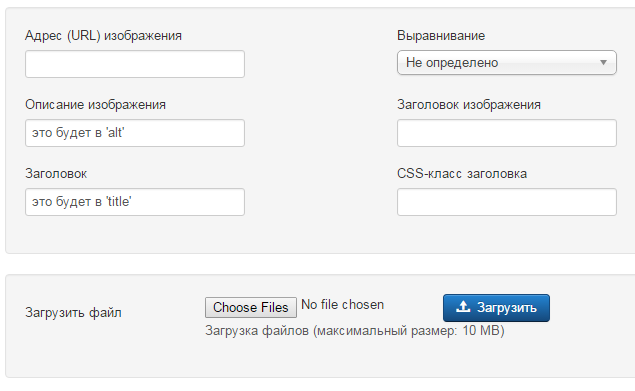
В тег 'title' описание удобно добавлять вовремя вставки изображения из медиатеки - в окне выбора файла редактора TinyMCE есть специальное поле "Заголовок".

Т.е. есть выбор где вы хотите (если хотите) разместить описание, причем уже реализованный в Joomla!.
Будут вопросы или предложения - задавайте в комментариях!
История изменений
2018-09-28 - DS Lightbox 2.2
plg_dslightbox_v2.2.zip - 19.6 Kb, (Joomla! 2.5, 3.x)
В новой версии 2.2 плагина изменения не кардинальные; только мелкие улучшения, накопившиеся за время с момента прошлой версии.
2015-11-11 - DS Lightbox 2.1
plg_dslightbox_v2.1.zip - 19.5 Kb, (Joomla! 2.5, 3.x)
В новой версии 2.1 плагина изменения не кардинальные; только улучшения:
Максимальная высота вертикально расположеных в статье изображений ограничена до 600 px. Без этого ограничения предварительные фотографии, которые должны быть маленькие, получаются огромными ещё в статье. Приходилось ко всем вертикальным изображениям прописывать параметр "width=600". Теперь в этом нет необходимости.
Пришлось добавить небольшую нейтральную окантовочку к изображениям в "лайтбоксе", т.к. тёмный фон лайтбокса сливался с тёмными фотографиями и трудно было различать их границы.
Все кнопки (влево, вправо, закрыть...) были заменены с графических изображений на IconFont, т.е. теперь это шрифт, который увеличивается без потери качества.
Теперь возможность навигации есть только в статьях. В категории блога она не нужна т.к. галерея показывает микс фотографий из разных статей, что в корне не верно, ведь там по одной фотографии с разных статей, не связанных друг с другом.
Я добавил полноэкранный режим просмотра, в котором, к тому же, убрал прозрачность фона, чтобы можно было сосредоточиться только на фотографиях. Посмотрим как он будет работать.
2015-10-30 - DS Lightbox 2.0
plg_dslightbox_v2.0.zip - 16.0 Kb, (Joomla! 2.5, 3.x)
В новой версии 2.0 плагина я полностью сменил движок «лайтбокса». Дело в том, что изменение размеров изображения в зависимости от изменения размеров окна в предыдущей версии плагина было не совсем корректно. Как я не пытался простыми средствами CSS найти хоть какой-то компромисс – всё было безуспешно: разные браузеры всё равно отображали «лайтбокс» по-своему. В конце концов порывшись в интернете я нашёл решение ресайзинга на JavaScript, и проблема решилась.
Итак, по-прежнему, чтобы сделать «лайтбокс» просто добавьте класс “.ds-lb” в тег изображения, и этого будет достаточно, чтобы плагин работал. Дополнительные изменения:
Поменял логику отображения подписи к изображениям. Теперь она такая:
- если атрибут 'title' не пустой – берем подпись с 'title'
- если атрибут 'title' не существует – берем подпись с атрибута 'alt'
- если атрибут 'title' пустой – не показываем подпись и окно подписи (даже если есть что-то в атрибуте ‘alt’.Жена попросила добавить возможность «галереи» (с кнопочками вперёд/назад) чтобы можно было просматривать статью в режиме слайдов. Ну не мог я ей в этом отказать! Правда, имеющийся в движке алгоритм был не верен, пришлось разбираться и исправлять недостатки. Кстати, управлять галереей можно стрелками "Влево"/"Вправо", а закрыть изображение - кнопкой "Esc".
2015-05-25 - DS Lightbox 1.0
Первая версия плагина:
plg_dslightbox_v1.0.zip - 11.5 Kb, (Joomla! 2.5, 3.x)
После установки не забудьте активировать его и... всё! Плагин готов к работе.
Как использовать: после вставки изображений в статью, выключить редактор и ко всем изображениям в тег <IMG> добавить класс ".ds-lb" (процесс можно автоматизировать поиском-заменой).
Так же плагин предоставляет ещё один класс ".ds-img", который не делает "лайтбокс", но сохраняет единое оформление всех изображений (рамка) и центрирует их, если изображения меньше чем, ширина текста статьи.
Ещё момент: если добавить текст в аттрибут "alt" то он появиться в лайтбоксе.

